Como abrir imágenes WebP con Photoshop

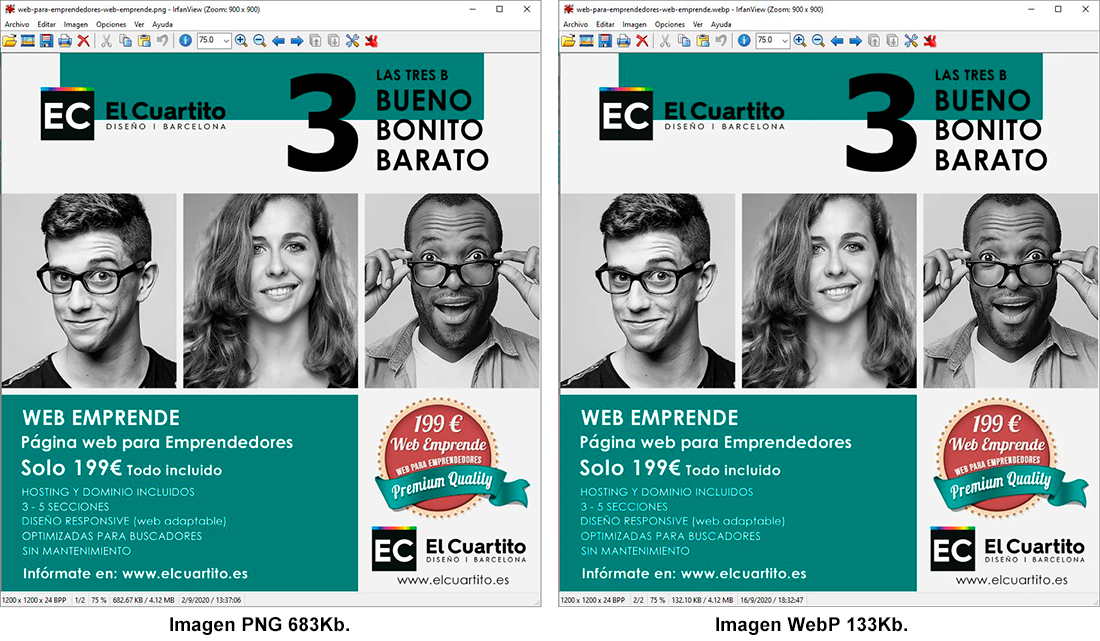
Comparación del peso en Kb. de dos imágenes iguales, una en formato PNG y la otra en formato WebP, como se puede ver no hay diferencia de calidad entre las dos imágenes pero su peso en Kb es muy diferente en el caso de WebP es más o menos la quinta parte, con esto reduciremos mucho el tiempo de carga de nuestra página web.
Si eres diseñador web o grafico muchas veces te habrás encontrado con que una imagen sobre la que tienes que trabajar está en formato WebP y te resulta imposible abrirla en photoshop, aquí te daré una solución a ¿cómo abrir una imagen webp en photoshop?
¿Qué es WebP?
WebP es un formato de imagen destinado a ser utilizado en páginas web.
El 30 de septiembre de 2010, Google anunció la publicación de un nuevo estándar abierto para la compresión con pérdida de gráficos de 24 bits en la web. El modelo para este estándar fue el formato de vídeo VP8, desarrollado por la empresa On2 Technologies y que Google había adquirido ese mismo año. A partir de entonces, Google amplió el formato WebP con características tales como un modo de compresión sin pérdida, transparencia (canal alfa) y animaciones.
¿Por qué se caracteriza WebP?
La finalidad de este nuevo formato es reducir al máximo el tamaño de las imágenes en una página web y optimizar así su contenido y reducir los tiempos de carga. Según Google, las imágenes y los gráficos en formato WebP son, más o menos, un 30% pequeñas que los archivos PNG o JPEG y tienen la misma calidad de imagen.
Los diferentes formatos utilizan métodos de compresión distintos JPG con perdida (la imagen pierde calidad) PNG sin perdida pero con un tamaño de archivo más grande.
El formato WebP admite la compresión de imágenes con y sin pérdida de datos, incluso animación. Su principal ventaja sobre otros formatos de imagen usados en la web como ya anotamos es su tamaño de archivo mucho menor, lo que hace que las páginas web se carguen más rápido y reduce el uso de ancho de banda en nuestro servidor.
Las características de WebP son:
- Compresión (con pérdida): la compresión con pérdida de WebP se basa en la codificación del fotograma clave de VP8.
- Compresión (sin pérdida): la compresión sin pérdida de WebP se basa en distintas técnicas que transforman los parámetros y los datos de la imagen. En este caso, se utiliza el algoritmo LZ77, entre otros.
- Transparencia: el canal alfa de 8 bits que ofrece el formato WebP también se puede utilizar para la compresión RGB con pérdida.
- Metadatos: WebP puede incluir los metadatos EXIF y XMP que normalmente crean las cámaras fotográficas.
- Perfil de colores: el formato de Google puede incluir perfiles ICC integrados (registros que describen el espacio de color).
- Animaciones: el formato WebP permite almacenar secuencias de imágenes.
¿Cómo se pueden abrir y convertir los archivos WebP en photoshop?
Los archivos en formato WebP todavía no se pueden abrir con los programas de visualización de imágenes generales de Windows, Linux y macOS. De aquí este post donde te explicare como poder abrir imágenes WebP con photoshop.
Para poder abrir archivos WebP con photoshop hay que instalar un plugin ya que de forma nativa Photoshop no lo hace.
El plugin en cuestión se llama WebP Format y se puede descargar de forma gratuita para sistemas de 32 y 64 bits para Windows o Mac.
Puedes descárgalo desde este enlace a su web
http://telegraphics.com.au/sw/product/WebPFormat
¿Ya lo he descargado y ahora como lo uso?
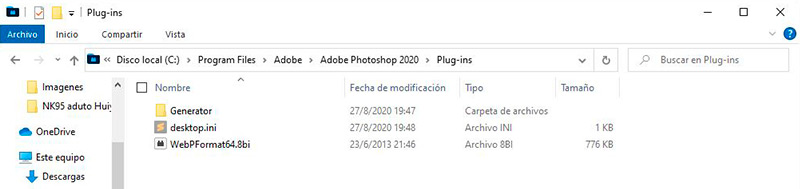
Para abrir imagenes webp en photoshop lo primero es instalar el plugin descargado, para ello tenemos que descomprimir el archivo que hemos descargado y extremos de allí un archivo con la extensión .8bi en este caso el nombre completo es: WebPFormat64.8bi
Este archivo lo copiaremos en la carpeta de pluguins de photoshp esto lo podemos hacer con el explorador de archivos buscando estas carpetas.
Si tu sistema es de 32bits
C:\Archivos de programa (x86)\Adobe\Adobe Photoshop 2020\Plug-ins»
Si tu sistema es de 64bits
C:\Program Files\Adobe\Adobe Photoshop 2020\Plug-ins
Nota: puede según la instalación de Windows que el nombre de la carpeta este en ingles.
Habiendo copiado este archivo ya tememos habilitada la opción de abrir los archivos WebP en photoshop, solo iniciamos el photoshop y abrimos el archivo como cualquier otro tipo de archivo.
Aunque photoshop los abre ahora sin problemas no puede guardar archivos en formato WebP, si los queremos utilizar en nuestras webs tememos que convertir nuestros archivos JPG y PNG a WebP.
¿Como crear archivos WebP para subir a mi web?
Para esto hay una serie de soluciones, convertidores online o aplicaciones.
Las aplicaciones que podemos recomendar son:
GIMP
Un editor de imágenes comparable a photoshop multiplataforma y gratuito.
Puedes descargarlo aquí
https://www.getpaint.net/download.html
IrfanView
Excelente herramienta para visualización de fotos, incluye la opción de convertir imágenes WebP es totalmente gratuito.
Puedes descargarlo aquí
https://www.irfanview.com/
Puedes descargar todos sus plugins aquí
https://www.fosshub.com/IrfanView.html
Hacer la conversión online
Los sitios que podemos recomendar son:
Zamzar
Es uno de los más populares rápido y confiable, no solo convierte a WebP también a otros formatos como JPG, PNG etc.
Puedes visitarlo aquí
https://www.zamzar.com/
Convertio
Otro convertidor muy bueno y funcional ya que convierte muchos formatos.
Puedes visitarlo aquí
https://convertio.co/es/
Hay muchísimos más pero creo que no vale la pena extenderse mucho más.
Por último
En el área oficial para desarrolladores de WebP, Google ofrece una serie de soluciones propias para trabajar con WebP, especialmente en la biblioteca libWebP, que puedes utilizar para implementar la codificación y decodificación WebP en tus propios programas. Asimismo, las siguientes herramientas están incluidas en la colección descargable de forma gratuita:
cWebP permite la compresión de un archivo de imagen con la ayuda de WebP. Algunos formatos de entrada posibles son, entre otros, PNG, JPEG y TIFF. En las opciones de la herramienta podrás definir si la imagen deberá comprimirse con pérdida o sin pérdida.
dWebP es una herramienta con la que puedes convertir los archivos WebP en otros formatos como PNG (opción predeterminada), BMP, TIFF o PGM.
Con vWebP, Google aporta su propia solución para la visualización de imágenes y animaciones WebP basándose en OpenGL.
WebPmux es la herramienta definitiva para trabajar con WebP ampliado. Con el programa podrás, por ejemplo, crear animaciones con formato WebP o ampliar los metadatos y los perfiles ICC de los archivos de imagen.
Con gif2WebP podrás convertir los archivos GIF existentes en archivos WebP. Al igual que sucede con la compresión de imágenes normales, podrás codificarlas tanto con pérdida como sin pérdida.
Puedes visitarlo y descargar aquí
https://developers.google.com/speed/webp/download